“Kami mengucapkan terima kasih atas terlaksananya website kami karena menjadi bagus dan modern”
Fariz Camaru – Marketing Manager BINUS.tv
Awal mula proyek & Desain Awal
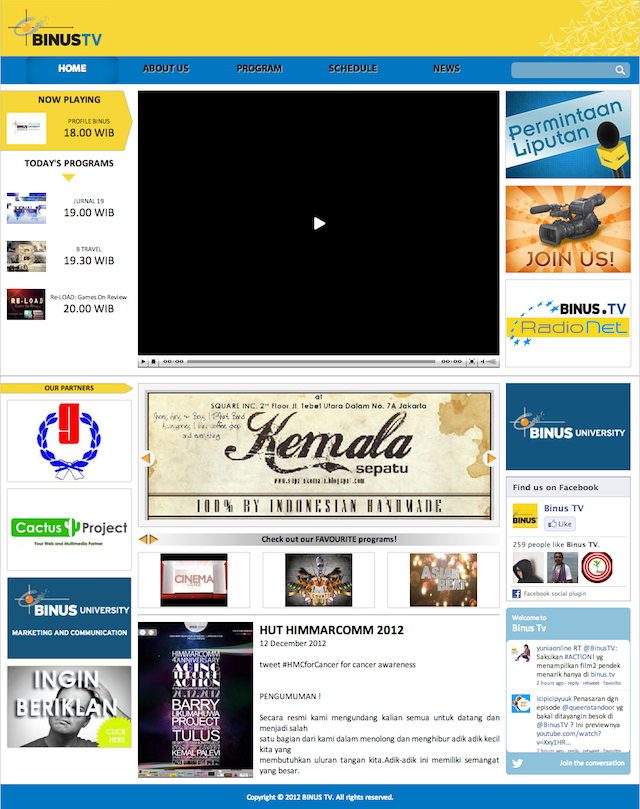
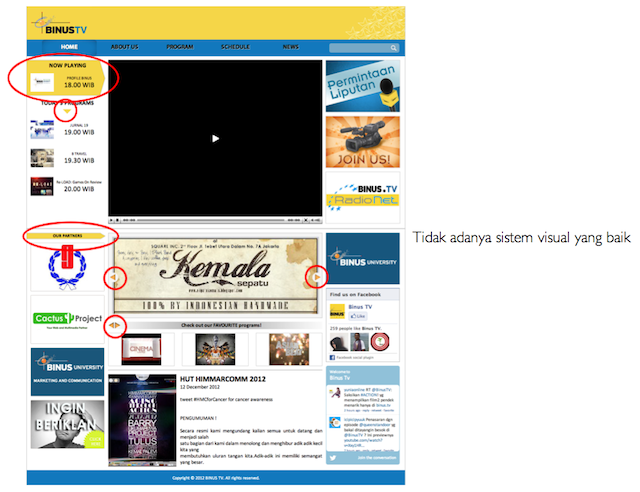
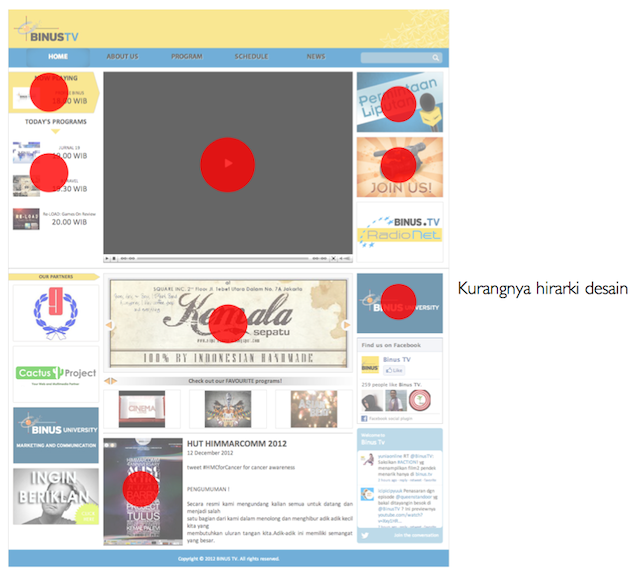
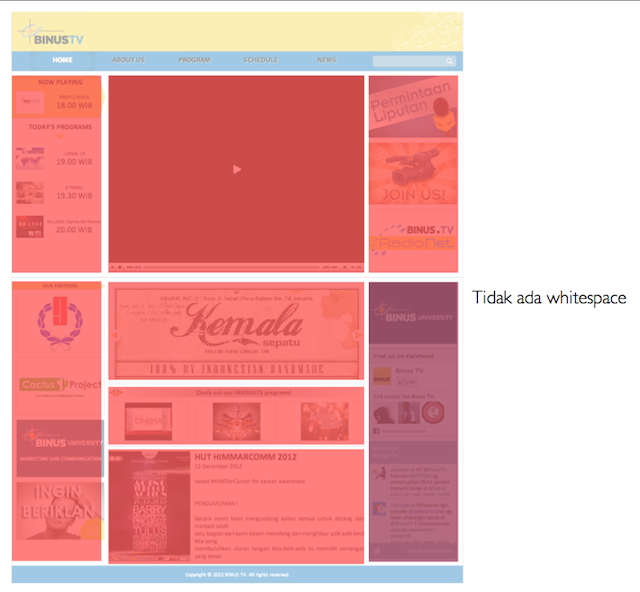
Setelah bertahun-tahun mengudara dengan desain antarmuka yang sama, tiba akhirnya waktu bagi BINUS.tv untuk mendapatkan “penyegaran”. Dengan tujuan membuat pengalaman pengguna BINUS.tv lebih baik lagi, pekerjaan redesain BINUS.tv dimulai pada akhir 2012 silam dengan kajian desain antarmuka terhadap desain lama BINUS.tv. Beberapa pain point kemudian dapat disimpulkan melalui proses ini:
- Kurangnya elemen untuk memisahkan bagian yang lain
- Sulit untuk fokus – kurang menggunakan whitespace
- Lebih menonjolkan banner daripada video streaming-nya
- Beberapa elemen visual tidak konsisten dari segi ukuran dan desain
- Kurangnya area yang lebih menunjukkan keragaman program / acara
Untuk menjaga koherensi dengan desain antarmuka yang diaplikasikan pada situs-situs BINUS yang lainnya, beberapa elemen desain perlu manut dengan standard graphic manual yang digunakan pada BINUS. Beberapa elemen yang dipertahankan dapat ditemukan pada:
- Penggunaan background bertekstur
- Letak header dan navigasi utama
- Penggunaan framing pada layout
- Penggunaan layout konten yang sama
- Penggunaan palet warna yang serupa pada area footer
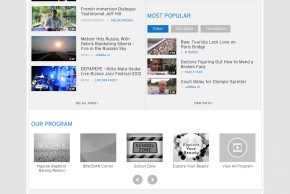
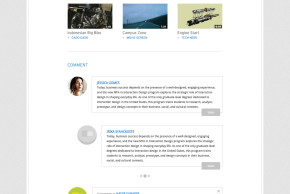
Dengan mempertimbangkan aspek-aspek yang perlu dipertahankan dan dikembangkan, desain awal untuk BINUS.tv pun dapat dibuat:
Previewing & Revisi Desain
Dalam perkembangannya, desain awal BINUS.tv yang telah dibuat di-preview oleh stakeholder dari BINUS.tv yang meliputi rektor BINUS University selaku pembina dan manajemen BINUS.tv. Proses preview menghasilkan feedback yang bermanfaat untuk mengecek apakah permasalahan yang dicoba untuk diselesaikan melalui desain baru berhasil diselesaikan atau belum. Jika belum, maka perubahan atau revisi apa yang perlu diaplikasikan pada desain baru BINUS.tv.
Pada akhirnya, dapat diputuskan bahwa beberapa aspek dari desain awal BINUS.tv yang telah dibuat memerlukan revisi. Aspek-aspek tersebut adalah:
- Homepage BINUS.tv perlu memiliki area news ticker untuk menampilkan berita terbaru.
- Untuk mempermudah content discovery, laman home memerlukan beberapa area yang menunjukkan video terbaru berdasarkan parameter tertentu (featured, topik, terbaru, dan terpopuler).
- Menggunakan ukuran banner untuk iklan sesuai dengan standar yang umum digunakan.
- Fitur akses pintar disetiap halaman inside page.
- Fitur media sosial pada bagian footer.
- Revisi indikator current program yang mendampingi area live streaming.
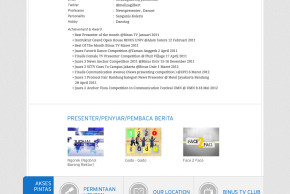
Proses revisi desain BINUS.tv menghasilkan desain final BINUS.tv yang dapat dilihat dibawah ini:
Proses Pengembangan
Seperti proyek-proyek sebelumnya, penggunaan WordPress sebagai CMS dari BINUS.tv menjadi opsi yang digunakan, menggantikan in-house CMS berbasis ASP yang digunakan sebelumnya. Penggunaan WordPress dipilih dengan mempertimbangkan keunggulan-keunggulan yang dimiliki WordPress.
Terlepas dari keunggulan yang dimiliki WordPress, kebutuhan spesifik BINUS.tv mengharuskan kami meng-extend fungsionalitas WordPress. Untungnya, memang extendability ini lah yang menjadi keunggulan WordPress. Berikut ini adalah beberapa modifikasi yang kami lakukan untuk memenuhi kebutuhan spesifik BINUS.tv.
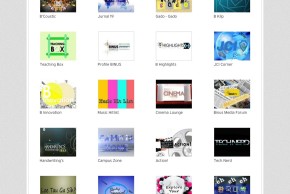
Jenis konten yang beragam
Antarmuka yang didesain berdasarkan kebutuhan yang dirangkum oleh designer DMD, Anthoni Askaria, menunjukan bahwa BINUS.tv memiliki berbagai jenis konten yang perlu difasilitasi di situs baru-nya. Jenis konten post dan pages yang menjadi jenis konten default bawaan WordPress saja tidak cukup. Disinilah fitur custom post-type berperan: memfasilitasi ragam konten yang klasifikasinya memerlukan lebih dari post dan pages: program, program promo, host, dan video.
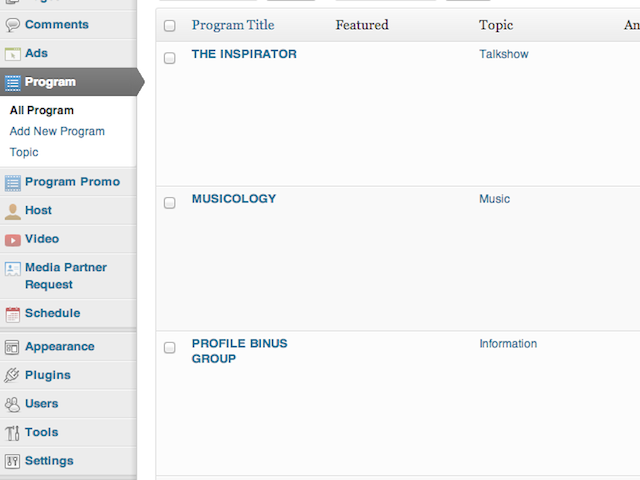
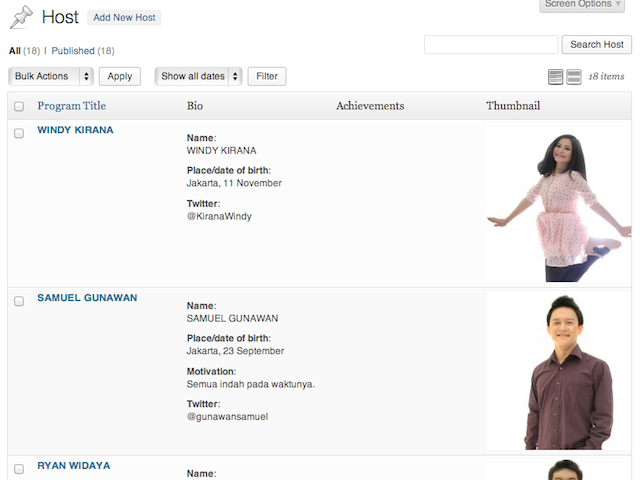
Menyadari bahwa ragam konten yang berbeda memiliki meta information yang berbeda, maka UI saat menampilkan daftar konten yang tersedia pun membutuhkan penyesuaian:
Custom meta box
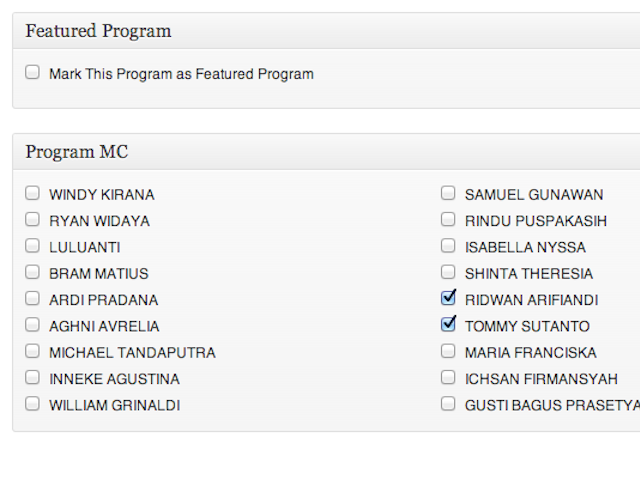
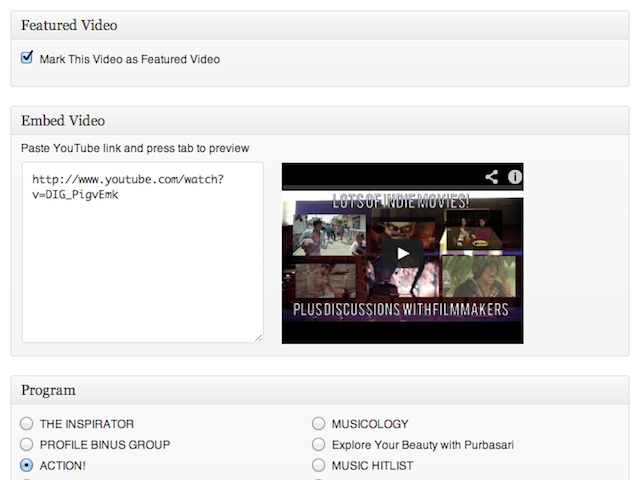
Salah satu action API WordPress yang sering sekali digunakan belakangan ini di lingkungan DMD, termasuk dalam pengembangan theme BINUS.tv, adalah add_meta_boxes. Meta data yang berbeda membutuhkan cara input yang berbeda. Disinilah peran action API add_meta_boxes: memungkinkan developer untuk membuat custom UI untuk input/output data pada laman editor WordPress. Berikut ini adalah beberapa custom meta box yang kami kembangkan untuk BINUS.tv:
Schedule Administration
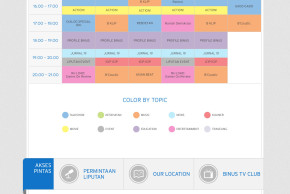
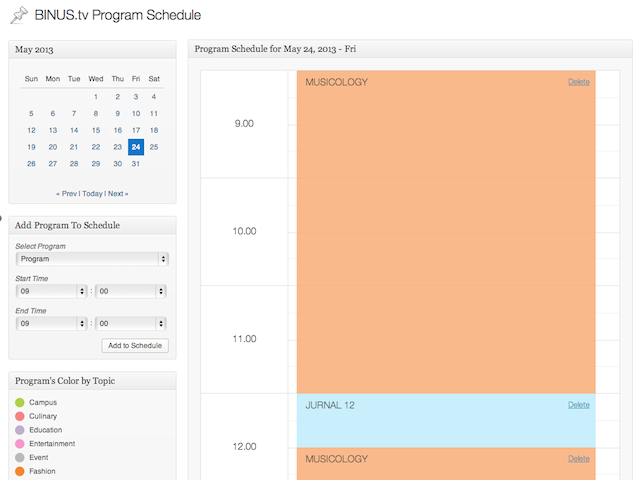
Salah satu desain yang paling “menantang” untuk diimplementasikan adalah UI untuk halaman schedule yang halaman depannya dapat dilihat disini:
Meskipun UI front-end-nya sendiri sudah tricky, begitu mendapat spesifikasi desain ini pertanyaan yang terlintas adalah masalah pengelolaan di dashboard-nya. Pertanyaannya:
Bagaimana caranya agar pengguna dapat mengelola schedule secara efisien dan mudah?
Lalu tidak kalah pentingnya lagi, bagaimana caranya agar UI & UX dari dashboard tersebut “menyatu” dengan WordPress dan terasa familiar oleh pengguna? Setiap versi terbaru dari WordPress kerap dilengkapi dengan update terhadap dashboard-nya. Memastikan UI dashboard untuk “menyatu” dan dapat beradaptasi dengan perubahan yang akan dihadirkan oleh WordPress pada versi kedepannya akan menjadi sangat penting.
Setelah melihat opsi-opsi yang ada, ternyata UI dan UX yang digunakan oleh WordPress pada halaman administrasi menus-nya cukup akomodatif untuk menampung UI dari laman administrasi schedule yang hendak dibuat untuk BINUS.tv. Berdasarkan pertimbangan ini, UI untuk laman dashboard schedule pun dikembangkan menggunakan markup yang digunakan pada laman menus. Hasilnya dapat dilihat pada screenshot di bawah ini:
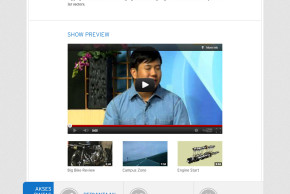
Video demo ini mengilustrasikan cara penggunaannya:
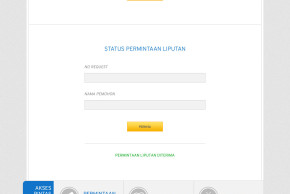
Halaman Media Partner
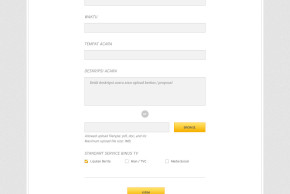
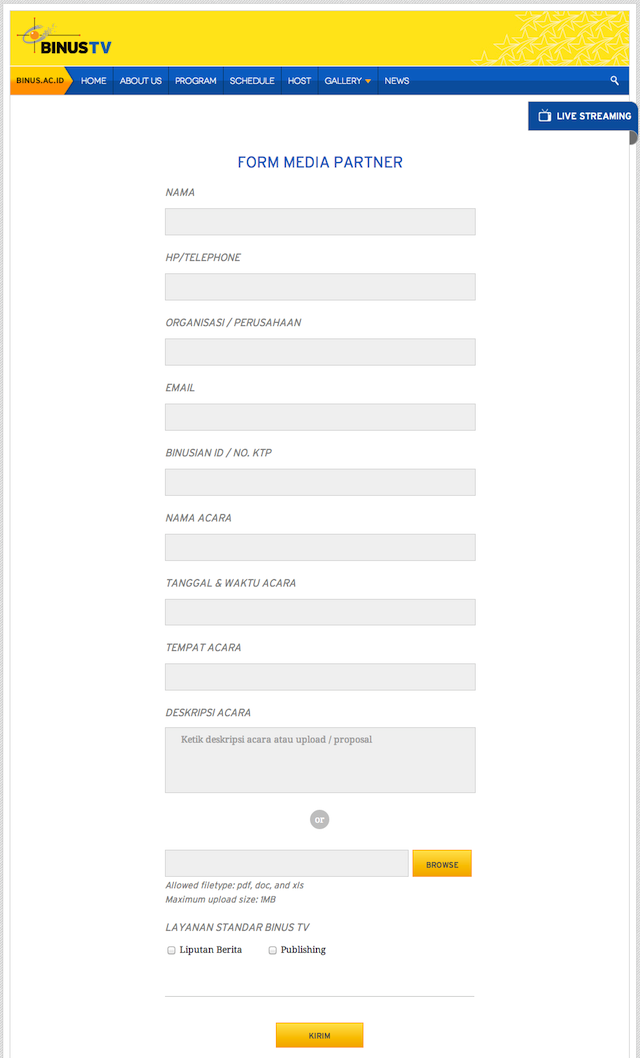
Selain dari sisi dashboard atau pengelolaan konten, pengembangan BINUS.tv memiliki poin menarik dari sisi front-end-nya. Salah satunya adalah halaman media partner. Halaman ini merupakan sebuah form besar dimana pengunjung dapat mengirimkan permohonan liputan kepada pihak BINUS.tv. Selain teks, submitter juga memiliki kebutuhan untuk melampirkan dokumen sebagai informasi penunjang permohonan media partner.
Pada proyek DMD sebelumnya, pemenuhan kebutuhan-kebutuhan form seperti ini lebih sering kami limpahkan pada salah satu plugin Contact Form untuk WordPress yang paling fleksibel yang pernah kita temukan: Contact Form 7. Namun mempertimbangkan kebutuhan BINUS.tv yang bersifat permanen, dicarilah solusi yang lebih tepat guna. Akhirnya, kombinasi berbagai API ini lah yang diimplementasikan pada theme BINUS.tv:
- Membuat custom page untuk form submission dengan memanfaatkan action
add_rewrite_rule,add_rewrite_tagdan filtertemplate_includeuntuk mengalihkan URL ke template tersebut. Pada halaman form, untuk mengakomodir upload file attachment, digunakanlahwp_upload_bits - Media partnership request disimpan dalam bentuk post dalam custom post type. Konfirmasi email dikirimkan kepada admin dan submitter menggunakan
wp_mail. - Pada area dashboard, custom column dan meta box diimplementasikan untuk memudahkan admin dalam memonitor media partnership request yang masuk. Setiap status dari media partnership di-update, konfirmasi email akan dikirim untuk mengirimkan notifikasi pada submitter.
Kesimpulan
BINUS.tv merupakan salah satu WordPress-based project DMD yang kustomisasinya cukup kompleks dan memakan waktu. Meskipun begitu, hasil akhirnya sangat memuaskan dan menarik. Bagaimana pendapat anda?




















Aaaaak, jadi keren sekaliiiii XD Ga kebayang euy, proses redesign-nya. Belum lagi kalo ada bug, huhu. Salut buat tim DMD :D
@kapkap
Thanks mbak Kapkaap :’) *terharu*
Kalau ada bug, ya begitulah. Diberesin XD
Fikri Rasyid
Ga kepikiran, kalau WordPress bisa begini
Rio
Sebenernya cuman ngutik2 input dan output aja kan yo XD
Fikri Rasyid
[…] gue baru aja nge-publish tulisan baru di DMD. Cara menulis gue di tulisan ini agak beda karena gue menulis ini setelah ngeliat cara […]
Tulisan Tentang BINUS.tv di Situs DMD | Fikri Rasyid
mantap abis mas, dengan dokumentasi yang lengkap, WordPress memang menarik untuk diulil :)
Yahya J Aifit
Yap. Dukungan komunitasnya juga oke pula :D
Fikri Rasyid
peeh keren, ga kebayang bikin schedule administration itu pake apaan mas fik? :o
Faiz
Itu ngutik2 API-nya WordPress aja iz. Buat custom dashboard page, terus data-nya disimpen di Settings API. Udah gitu doang :D
Fikri Rasyid
JACKPOT WINNER OF THE DAY
Claim Your Bonus Here. Play Now! http://merkolipert.blogspot.ie
czBeDgKwIU
5 Winners Every Week!
Extra Bonus for highest winnings players! http://merkolipert.blogspot.it
MPLhIhrpwk