Sebagaimana tren desain flat yang semarak digunakan semenjak akhir 2013 dan telah diterapkan oleh raksasa industri teknologi seperti Apple, Google, Microsoft, maka website BINUS pun mencoba untuk menerapkan style tersebut. Perubahan style yang dilakukan juga seiring dengan penggantian Corporate Identity BINUS, maka pembuatan themes baru untuk website BINUS dengan gaya desain flat pun diaplikasikan. Pengembangan desain flat yang dilakukan termasuk desain icon sebagai bagian dari themes website BINUS.
Pertimbangan penggunaan icon, tak hanya sekedar soal estetika dan tren desain belaka. Icon juga meningkatkan usabilitas dan user experience dari website. Icon juga secara universal merupakan simbol yang mudah dimengerti dan dikenali oleh pengakses. Seperti misalnya simbol “x” yang diartikan dengan closed (keluar) atau delete (hapus). Dalam implementasinya di website BINUS, icon digunakan untuk navigasi, seperti pada bagian search dan award, sebagai tombol dan sebagai pemisah dan penanda bagian/modul pada website. Setiap icon yang digunakan sebagai pemisah tersebut, merepresentasikan konten dari bagian modulnya. Selanjutnya, dalam tulisan ini akan lebih dibahas mengenai pembuatan icon BINUS yang digunakan sebagai pembagi objek/modul.

Gambar 3 : contoh icon pada website binus yang digunakan sebagai separator atau pemisah bagian modul
Proses Pembuatan Icon.
Icon yang digunakan di website BINUS menggunakan icon berbayar dari Picons. Beberapa icon dikembangkan menjadi versi berwarna (dari yang awalnya hitam putih) dan ada pula yang dibuat baru sesuai dengan keperluan. Warna yang dipilih pun disesuaikan dengan aturan warna (colorswatch) dari Corporate Identity BINUS yang baru.
Dalam pembuatan awal digunakan aturan (guide) dari icon IOS 7 untuk acuan perbandingan ukuran antara background dan icon. Dalam pembuatan dan penggunaannya pun tidak benar-benar kaku mengikuti aturan grid tersebut namun ditinjau ulang untuk disesuaikan dengan estetika dan keseimbangan optis yang dirasa perlu.
Dalam proses pembuatan icon kami melakukan eksplorasi bentuk dan warna, hingga akhirnya mencapai kesepakatan untuk desain finalnya.
Gambar 5: alternatif desain awal dalam pembuatan icon
Impelementasi Icon
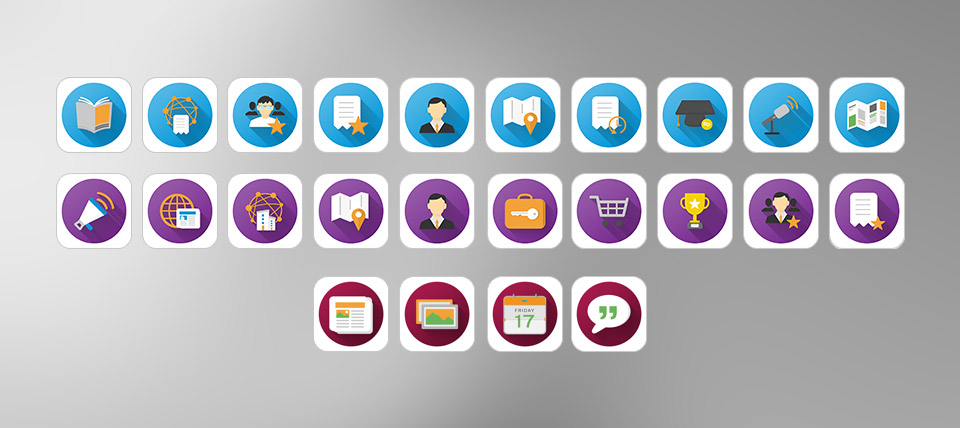
Setelah proses pembuatan desain icon tersebut selesai, masih ada proses lain yang harus dilakukan, yakni melakukan penyesuaian warna dengan merujuk ke aturan colorswatch dari masing-masing Business Unit BINUS, seperti ungu untuk yayasan, biru untuk universitas, merah tua untuk sekolah.

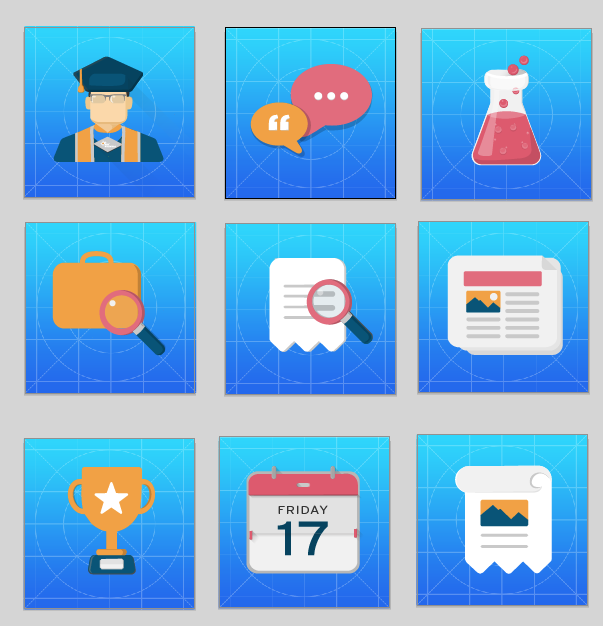
Gambar 6: desain icon final dan contoh penerapan warna sesuai business unit
* * *