Mendengar kata Bootstrap pastinya para Frontend Developer sudah tidak asing lagi dengan nama tersebut. Twitter Bootstrap ini adalah sebuah framework HTML-CSS yang digunakan untuk membantu atau memudahkan para Frontend Developer untuk membuat layout sebuah halaman baik yang responsive maupun yang non-responsive. Sudah banyak website yang memakai Twitter Bootstrap ini sebagai framework-nya, contohnya bisa dilihat di http://expo.getbootstrap.com/.
Twitter Bootstrap ini menjadi inspirasi tim DMD dalam pembuatan frontend untuk aplikasi di BINA NUSANTARA yaitu BINUS CSS Framework. Di BINUS, CSS Framework tersebut tidak memakai Twitter Bootstrap sebagai framework-nya, tetapi dibuat ulang sesuai kebutuhan aplikasi dan juga disesuaikan desainnya baik layout maupun komponennya dengan standar desain yang ada di BINUS (Corporate Identity). Jadi tim DMD hanya mengambil konsep yang ada di Bootstrap saja tanpa memakai produk Twitter Bootstrap itu sendiri.
Tujuan dibuatnya BINUS CSS Framework ini sama dengan Twitter Bootstrap yaitu memudahkan untuk membuat layout. Bedanya kalau Twitter Bootstrap untuk semua orang, sedangkan BINUS CSS Framework hanya untuk Frontend Developer di BINUS saja.
Untuk demo dari BINUS CSS Framework ini, tidak dapat diakses oleh sembarang orang karena takut disalahgunakan untuk kepentingan lain. Namun akan saya tampilkan beberapa halaman dan komponen penting yang terdapat pada BINUS CSS Framework ini. Berikut contohnya:
01. Halaman Login

Halaman login disamakan desainnya dengan yang ada pada halaman login website binus.ac.id.
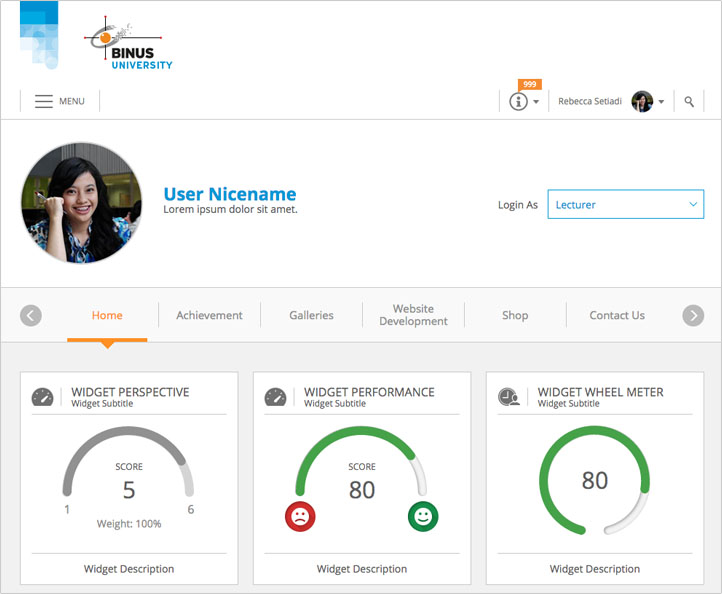
02. Halaman Dashboard + Widgets

Halaman dashboard digunakan untuk menampilkan summary atau rangkuman data setiap aplikasi. Pada BINUS CSS Framework, summary tersebut ditampilkan dalam bentuk widget ataupun tabel.
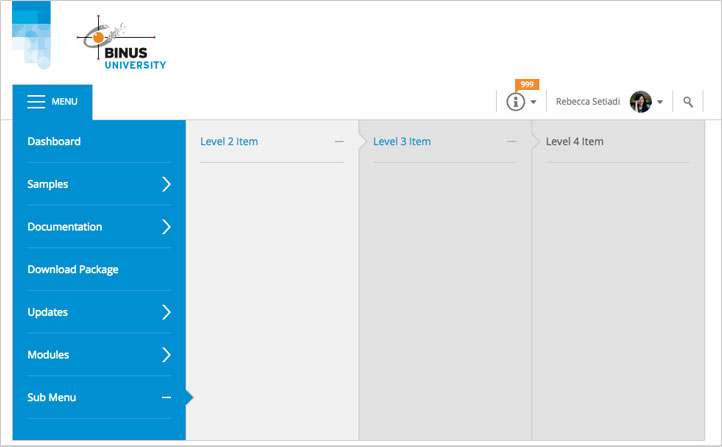
03. Menu Layout

Cakupan aplikasi yang ada di BINUS sangatlah besar. Karena itu menu pada BINUS CSS Framework didesain hingga mencapai empat kedalaman.
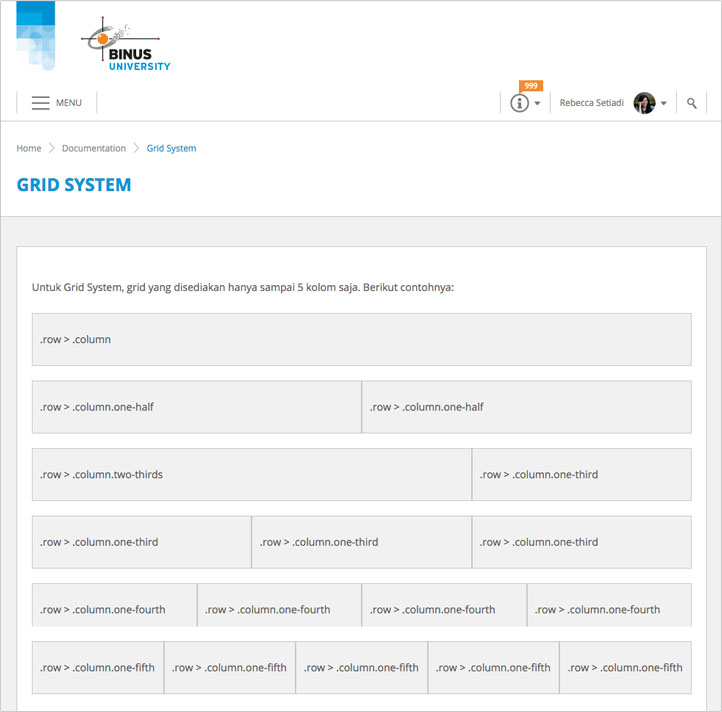
04. Grid System

Sama halnya dengan Twitter Bootstrap, CSS Framework ini juga mempunyai grid system tetapi dengan sistem yang berbeda. Jika pada Twitter Bootstrap dibuat sampai dengan dua belas grid, di BINUS CSS Framwork hanya menyediakan sampai lima grid saja. Hal ini dikarenakan harus mengikuti standar desain yang ada, seperti yang sudah dibahas pada awal pembahasan.
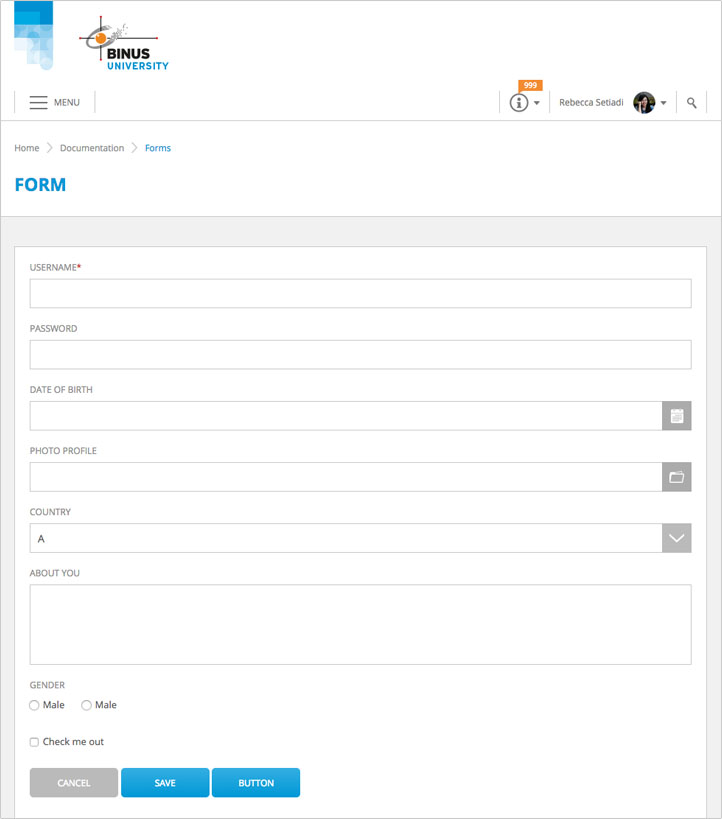
05. Komponen: Form

Hampir semua orang apalagi Web Developer, pastinya tahu bahwa form adalah salah satu komponen yang paling banyak dipakai didalam pembuatan sebuah aplikasi. Pada BINUS CSS Framework sudah disediakan beberapa komponen untuk memfasilitasi pembuatan form tersebut.
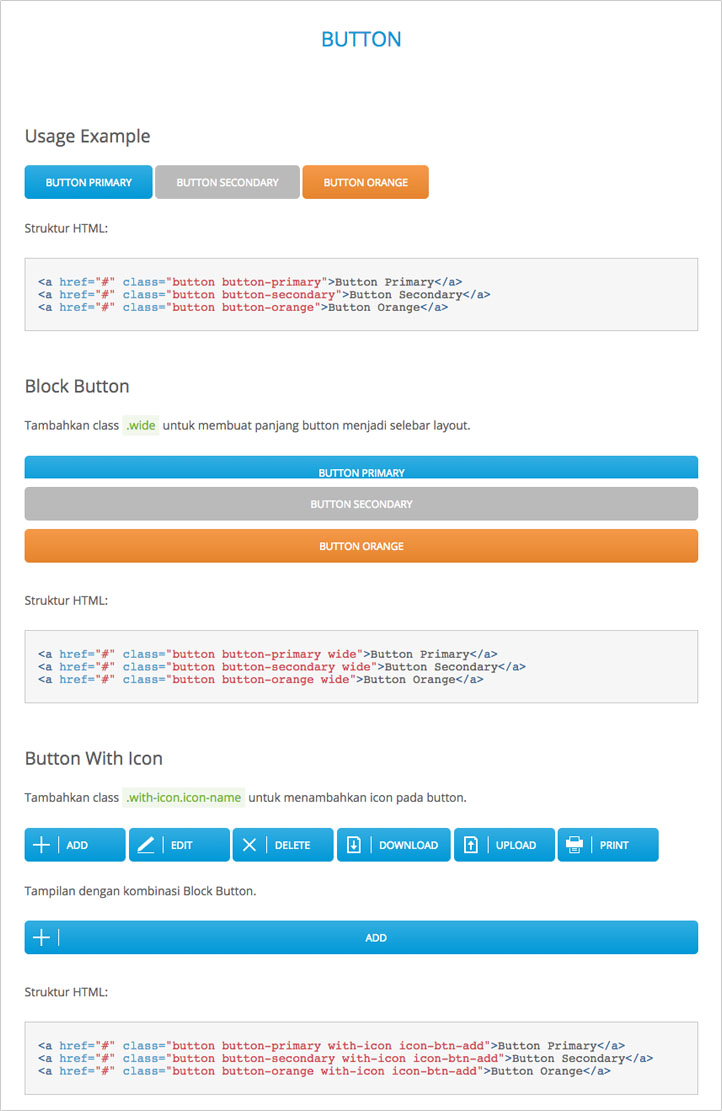
06. Komponen: Button

BINUS CSS Framework juga menyediakan beberapa desain button seperti halnya icon, dan button tersebut juga memiliki pilihan panjang sesuai ukuran layout-nya.
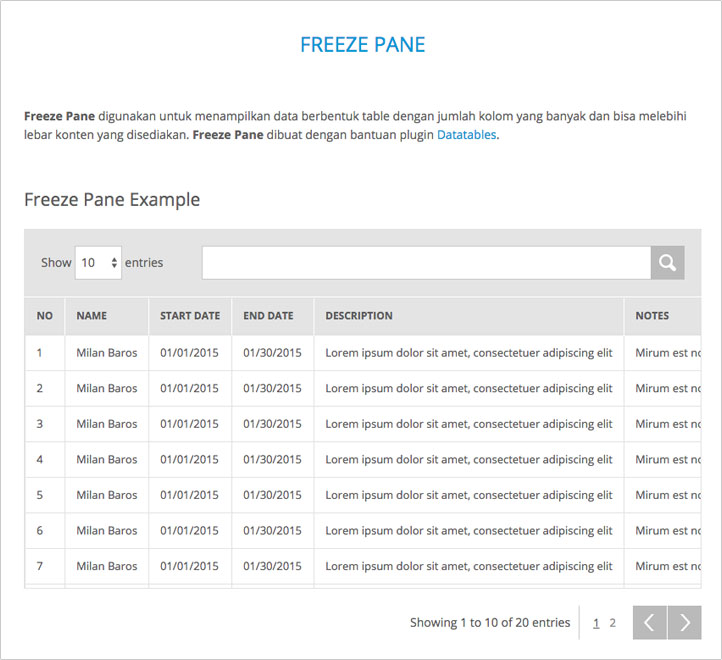
07. Komponen: Freezepane

Pada aplikasi yang ada pada BINUS UNIVERSITY saat ini, freeze pane adalah salah satu komponen yang paling banyak digunakan karena banyaknya data yang ingin ditampilkan dalam satu baris tabel.
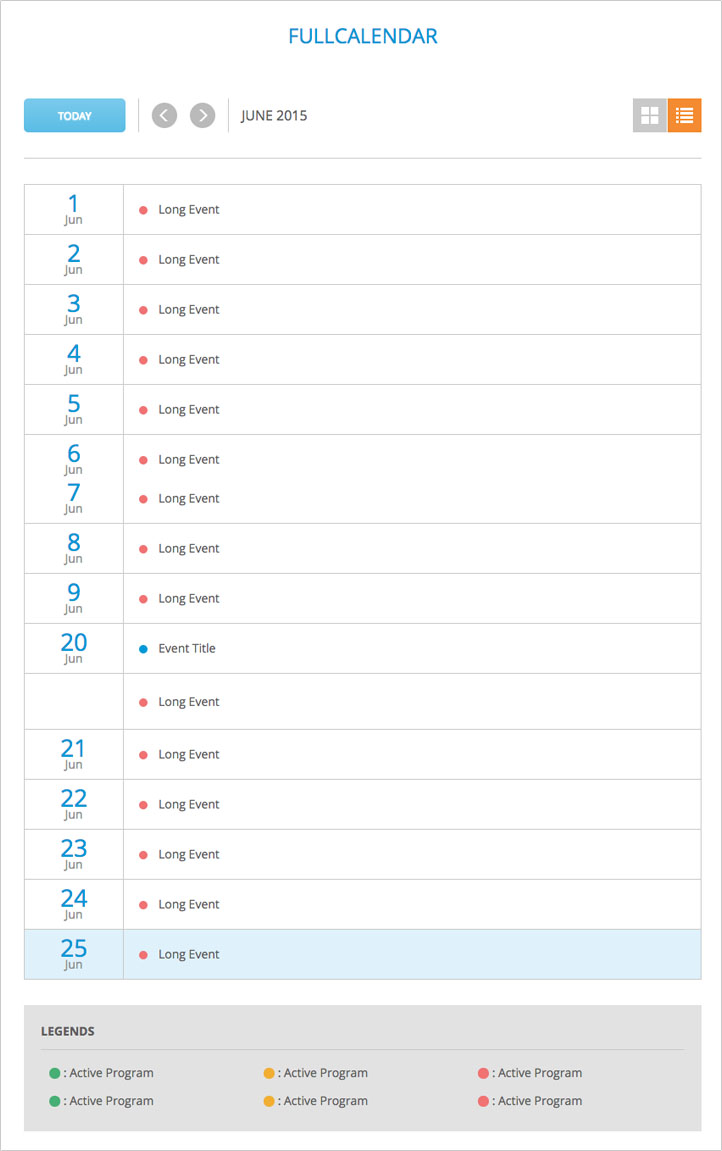
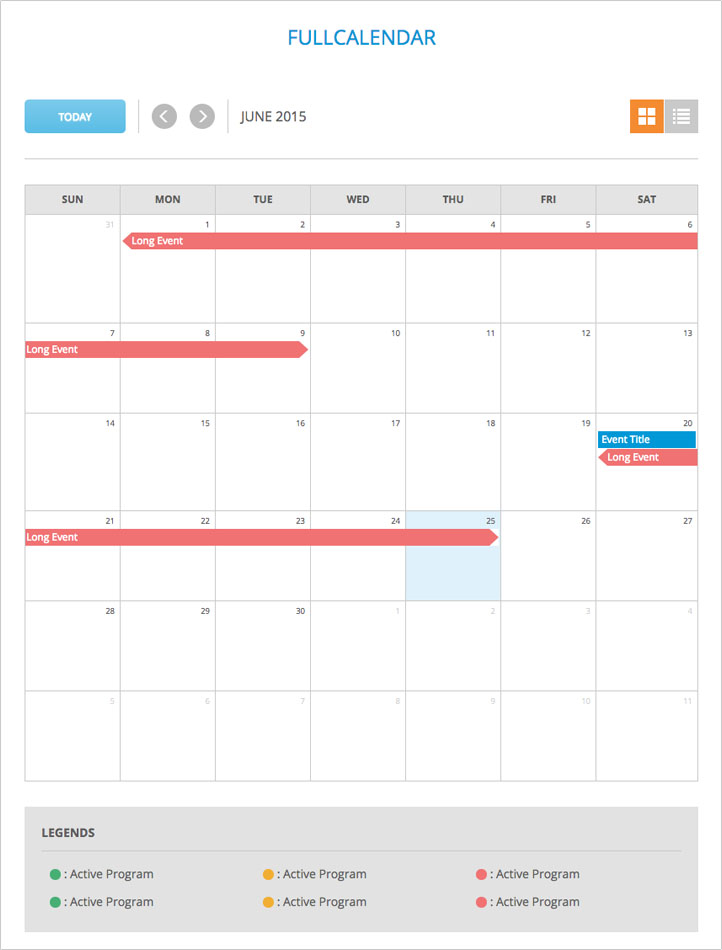
08. Komponen: Calendar
Calendar memiliki dua tampilan yang berbeda dengan menampilkan data yang sama, yaitu grid view dan list view. Grid view berbentuk table, sedangkan list view berbentuk susunan baris ke bawah. Berikut contoh desain calendar dalam format grid view:
Dan berikut tampilan calendar dalam format list view:

Untuk mengganti tampilan dari grid view ke list view ataupun sebaliknya, tinggal klik saja icon yang terdapat di sebelah kanan komponen. Sebelah kiri untuk grid view, yang kanan untuk list view.
Calendar ini terinspirasi oleh Google Calendar, sehingga desainnya pun hampir sama dengan aslinya. Tim DMD membuat komponen calendar ini dengan bantuan plugin Fullcalendar.
09. Komponen: Popup

Pada aplikasi BINUS, popup menjadi salah satu komponen paling favorit. Karena dalam satu halaman aplikasi, terkadang banyak sekali data atau form yang perlu ditampilkan. Agar tidak berpindah-pindah halaman maka dipakailah popup ini untuk mengatasi masalah tersebut. Tim DMD sendiri membuat popup tersebut dengan bantuan plugin Fancybox.
Itu saja yang bisa ditampilkan pada artikel kali ini. Masih banyak lagi sebenarnya yang belum ditampilkan, dan berikut daftar lengkap komponen yang ada didalam BINUS CSS Framework:
- Accordion & Toggle
- Advanced Combobox
- Agenda Navigation
- Button
- Body Navigation
- Breadcrumb
- Calendar
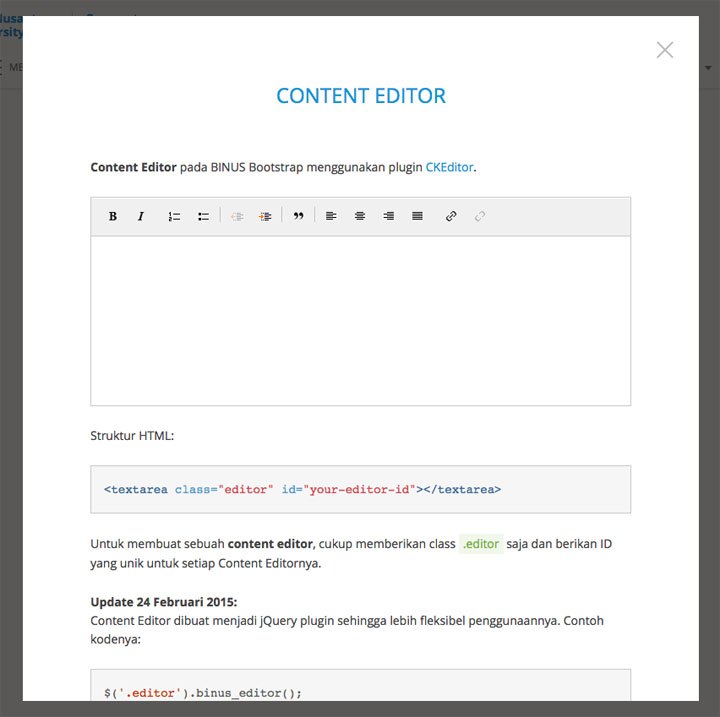
- Content Editor
- Form
- Freeze Pane
- Input Group
- Legend
- Pagination
- Popup
- Progress Bar
- Table
- Tabulation
- Tooltip
- Widgets
- Still Counting :)
BINUS CSS Framework sudah diimplementasikan pada beberapa aplikasi yaitu Human Capital (HC), BINUS Corporate Learning & Development (BCLD), Audit Mutu Internal (AMI), BINUS Career, Learning Management System (LMS), BINUSMAYA 5, BINUS Portal dan Projek 12 Aplikasi BINUS.
Untuk tata cara penggunaan BINUS CSS Framework (dokumentasi) sendiri pun sudah tersedia saat ini, dapat dikatakan sudah siap pakai seperti Twitter Bootstrap :)
(Post Cover menggunakan mockup dari Pixeden)

Dear DMD,
Bagaimana cara saya mendapatkan Binus CSS Framework & Dokumentasinya ?
Michael
Pak Michael,
Kirim email ke kami saja, Pak.
Sekaligus disebutkan kebutuhannya. Nanti ada beberapa kesepakatan yang kami ajukan sebelum dapat menggunakan CSS Framework tersebut.
Danu Widhyatmoko
Dear DMD,
Bolehkah saya mendapatkan dokumentasi user interface aplikasi Binus University Mobile secara keseluruhan? Apabila diperbolehkan, bagaimana cara saya mendapatkannya? Terima kasih.
Tata
Dear DMD, saya juga ingin mencoba binus css framework,dan bolehkan ikut bergabung dalam komunitas DMD
ANDI ISROFIK
Halo Andi :)
DMD bukan sebuah komunitas Mas, melainkan salah satu divisi di BINUS yang mengerjakan bagian Front-End Development untuk website atau aplikasi BINUS.
Jika tertarik untuk masuk divisi kami, silahkan dilihat lowongannya Mas, kebetulan butuh satu orang lagi :)
http://dmd.binus.ac.id/2014/02/dicari-front-end-developer/
Untuk BINUS CSS Framework sendiri hanya dapat digunakan dan dilihat oleh divisi-divisi yang ada di BINUS saja, tidak terbuka untuk orang luar. Jadi Mas Andi tidak dapat akses untuk melihat dan mencobanya.
Fachri Riyanto